Tag Archives: design
Using GenAI to design floor plans and buildings
There is a lot to consider when designing places where humans live and work. How will the space be used? Who’s using the space? What are budget considerations? It is painstaking and time consuming to develop all of those details into something usable. What if Generative AI (GenAI) could help? We already know that it can be used… Read More »
Tech Tip: Beautiful.ai
While we continue to work remotely, many of us continue to build and present information visually using PowerPoint or Google Slides via Zoom screen sharing. Beautiful.ai is a quick, automated way to create visually-appealing presentations with features like automatic alignment, instant color palettes, well-designed templates, and a huge image library. To present, you may simply screen share and… Read More »
4 keys to a dazzling library website redesign
For the last two years, a project team of the U-M Library I.T. Division has been working on the redesign of the library’s primary website at lib.umich.edu, which launched in July. It features new technology infrastructure, designs, and information architecture, as well as fully rewritten content. “The response to the new site has been overwhelmingly positive,” writes project lead… Read More »
Tech Tip: Mockuuups Studio
This month’s recommendation is a service that you may have seen referenced in a few of my previous Tech Tips: Mockuuups Studio. The software takes any selected image and inserts it onto the screen of a computer, tablet, or phone within a visually pleasing scene (see examples above). The resulting image is high-resolution, and can be used in… Read More »
Tech Tip: Fancy Unicode Text Converter
I was recently asked how to add formatting to some of the text fields within the Google Forms editor. The fields do not include a visual editor nor do they accept HTML. How can you bold, italicize, or underline the text? Fortunately, there’s a workaround available. This tool is only one of many, but I like its simplicity.… Read More »
Upcoming ITS website updates prioritize cohesive experience
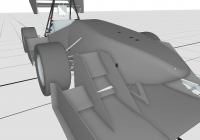
Start your (software) engines! CAEN provides XR support to MRacing team
What do you get when you combine race cars and extended reality (XR)? If you said a modded version of “Grand Theft Auto” you’d be wrong. The correct answer is: U-M’s award-winning Michigan Electric Racing Team (and CAEN’s John Hufnagel). Hufnagel is the lead MCAD applications analyst for CAEN, the IT services department for Michigan Engineering. (MCAD is… Read More »
U-M enters agreement to become Adobe Creative campus
The university recently entered into an agreement with Adobe that provides all faculty, staff and students on the Ann Arbor, Dearborn and Flint campuses and at Michigan Medicine with access to Adobe Creative Cloud apps. The agreement advances an ITS initiative that is based on a desire to build partnerships that would benefit the entire university community. Previously,… Read More »
Safe Computing is “Best of the Web!”
Safe Computing took the top spot as winner of the Multi-State Information Sharing and Analysis Center (MS-ISAC) Best of the Web Contest for 2019 in the “Education” category. According to MS-ISAC, “The goal of this contest is to recognize commendable sites and highlight them as best practices for others to consider when developing or redesigning their own sites.”… Read More »
Creating a place where kids of all abilities can play together
While adaptive sports provide opportunities for children with mobility disabilities to participate in athletic events, these games are not designed for competitive play between kids with disabilities and those without. iGYM, an augmented reality game system created by a team of U-M researchers, is looking to change that. The current implementation of the system resembles soccer — or… Read More »
Tech Tip: Office Timeline
For a number of years, I have been looking for a good timeline creator. Unfortunately, most of the options I found were either outdated or looked rather bland. I recently discovered Office Timeline and so far it is quite promising. Full of features like online collaboration and Excel support, Office Timeline looks great and is easy-to-use. They offer… Read More »
Tech Tip: Designing for accessibility
This month’s Tech Tip is a little different than my previous tips. Rather than sharing a specific tool, I wanted to share some resources created by Karwai Pun on the topic of designing for accessibility. These easy-to-read posters cover designing for many different users: those with low vision, who are hard of hearing, experience dyslexia, and more. In… Read More »
Tech Tip: Coolors
For this month’s Tech Tip, I am sharing a design tool that can come in handy while developing a presentation, designing a newsletter, creating graphics for a project, or making a visualization chart that displays your favorite data. Colors can be tricky and tools like Coolors make it much easier to know that they complement one another. You… Read More »
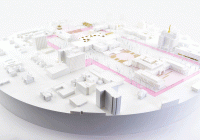
Tech equity and redesigning Detroit
U-M professors were a key part of the DIA Plaza/Midtown Cultural Connections international design competition’s winning submission, called Detroit Square. The project provides the opportunity “to leapfrog the current generation of technology and do something that is very progressive and future proof,” said team member John Marshall, an associate professor at the Stamps School of Art & Design.… Read More »
Ignite UX Michigan March 19
Ignite UX Michigan is an evening of 5-minute talks on a range of user experience, design, and research topics in Ann Arbor. It is a free event, open to the public, that takes place at The Circ Bar, 210 S 1st St., Ann Arbor. The School of Information is a co-sponsor of this event. Talks Tim Ho – “VUI… Read More »
U-M staff advocate for universal design at World IA Day
Feb. 23: World IA Day promotes ‘design for difference’
Tech Tip: Unsplash provides free, beautiful photos
Unsplash is a huge online library of completely free-to-use, high-resolution images. Until recently, I found it rather difficult to locate images that did not require some sort of license. Even using Google’s “usage rights” advanced search feature did not give me the best results and sometimes the license information was incorrect. Now, Unsplash has become my primary image… Read More »
Duderstadt Center fall open house Oct. 5
The Duderstadt Center provides a nexus for creative and technological innovation across all disciplines. Come see what new resources we are unveiling for the fall semester, available to the entire University of Michigan community! This is your first opportunity to experience the all new Visualization Studio, a powerful digital maker-space equipped with high end virtual reality development workstations, play… Read More »