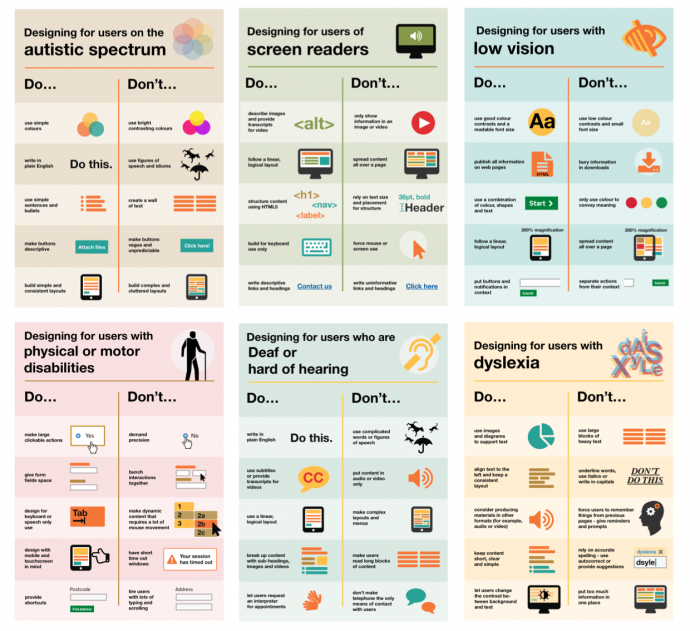
This month’s Tech Tip is a little different than my previous tips. Rather than sharing a specific tool, I wanted to share some resources created by Karwai Pun on the topic of designing for accessibility. These easy-to-read posters cover designing for many different users: those with low vision, who are hard of hearing, experience dyslexia, and more. In some cases, you may want to print some of them off to display in your office or use during an upcoming meeting. In other cases, you may just want to bookmark the page or download the posters for future reference. Either way, they include some excellent information and are well-designed themselves.
Learn more and download the posters on the GOV.UK blog.
Have a cool app, tool, or tech tip you’d like to share? Contact Chase Masters. Please note that Tech Tips are personal recommendations and might not be officially endorsed or supported by U-M.