Building Inclusive Digital Environments for Research
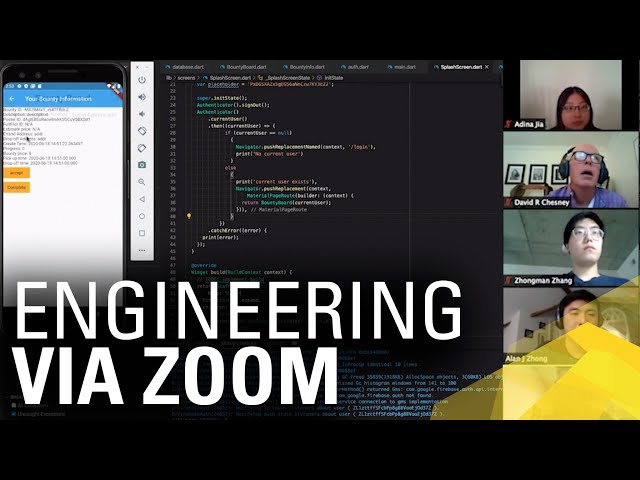
Research is how we learn, but our findings depend upon robust data, derived from the populations we seek to serve. As teams build digital environments for research, effort must be put into ensuring that those environments support the populations of study. When constructing digital environments for research, teams must think broadly about the full research experience to include emails or SMS sent, websites, webapps or native apps provided, and any devices included or issued. In addition, it cannot be stressed enough: the work in creating these environments is never done!