
(Deque)
You need not be an expert in digital or web accessibility to perform some low-threshold testing which will likely identify many high incidence issues in your EIT (electronic information technology). Technology requiring testing will include, but isn’t limited to, web apps, web pages, blog posts, etc. And remember the golden rule: A little testing throughout the process is better than a lot of testing at the end.
First step: Usability
The first step is to take a look at the usability of what you are developing. Does the page or app make sense? Is it easily and intuitively navigable? Is the content structured in such a way that it can be parsed with minimal effort? Any usability issues will likely also present accessibility barriers. Fixing the first will often fix the latter to the benefit of all users. After following a basic usability overview and addressing those concerns, you are now ready to begin some automated testing.
Automatic testing tools
Most automated testing tools only find approximately 30-45% of issues, but they will provide you with a very useful baseline to determine where your page or app is at regarding accessibility. Some tools in this category do have a learning curve, but a few hours experimenting with them will turn you into an expert.
- Wave: Somewhat dated but still very useful and friendly. Go to the WAVE site, input a URL, and it will provide a report. The summary panel on the left can be navigated to see issues and examine where on the page they occur.
- Axe: This browser add-on within Chrome and Firefox is offered by Deque systems. Axe is extra handy because it highlights the problem areas within the interface and within the markup. This feature along with a brief explanation makes it easier for the technical and non-technical personnel to identify and understand the issues.
- Tota11y: A Chrome browser extension that has many helpful functions, like identifying illogical heading order, and missing labels. However, one of its most helpful features is the Screen Reader wand. Once the function is enabled, it reads to you what a screen-reader user hears as you hover over any content or navigation on a page. This feature can be helpful in understanding the nature of screen readers and potentially identify issues in the markup.
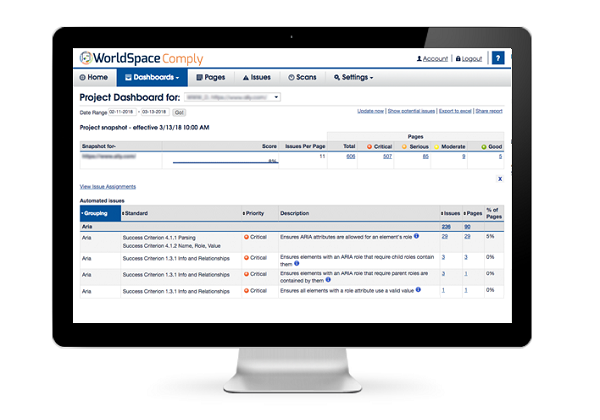
- Comply: A truly automated testing tool licensed by U-M. With Deque Comply, developers can scan complex informational websites and get back usable and actionable reports. Higher level reports and progress charts that provide an overview of a given website, or all the websites within a given unit, are useful for administrators. All reports can be filtered and sorted by several criteria, and you can also set up a scheduled scan to see improvement over time. Contact eas.accessibility@umich.edu to learn more about Comply.
Additional testing practices and tools
Some users will rely on the keyboard to interact with your page. Put your mouse away and try to operate your page with the keyboard only, using the tab key to move forward and the shift-tab key to move backward. Are you able to successfully navigate the page in question? Does the tab order make logical sense? Do all controls (links, buttons, fields, etc.) receive focus? Is the focus visible?
Take a look at your page. Do all elements have good contrast between foreground and background? If you suspect that a particular contrast is not good you should inspect it. The WebAim Contrast Checker is a friendly tool to do so. It is a free tool that tells a user whether or not the color palettes throughout their digital media meet the minimum contrast ratios as outlined by WCAG 2.0. This tool provides your current contrast ratio and allows you to manipulate the color gradient, so you can keep the color combination, but adjust the hue and intensity a bit.
Some of your users will have a variety of vision deficits. The NoCoffee (Chrome only) vision simulator is a browser extension that manipulates your interface to demonstrate a range of visual disabilities: glaucoma, various forms of colorblindness, cataracts and more.
Screen readers
Learning how to operate a screen reader will be a big time investment, but well worth it if you are producing large amounts of EIT. We recommend NVDA for Windows and VoiceOver for macOS. The first is free and open source, the second comes with the operating system. There is also JAWS from Freedom Scientific, for which the university has a license.
Get help
Contact eas.accessibility@umich.edu for consultation on accessibility related matters. We can assist you and your team in learning how to test your digital content for accessibility. We can also review existing digital information technology and work with you in addressing any issues.
(Gonzalo Silverio, a digital accessibility analyst senior with ITS, contributed to this article.)
