It’s important to give accessibility and the needs of users with disabilities consideration in our daily communications. There are common digital tasks we perform that, with a small amount of effort and forethought, can be more supportive of users with disabilities. As U-M employees we are both morally and legally obligated to support the needs of disabled users.
Easy ways to increase accessibility
Images
Screen readers, used by people who are blind or have low vision, can have difficulty interpreting text found within images. Text within images also has a tendency to pixelate when enlarged, which can make reading difficult for users with low vision. Traditional text, like on web pages, Word documents, or standard PDFs, can be easily scaled or enlarged and read by screen readers. This is not to say don’t use images. When using images, for example in an email with a flier graphic or an infographic, also include a text version of the information for users with disabilities.
It’s also worth noting that images containing text don’t scale well on mobile devices. Images with text that are not accompanied by descriptive text or HTML are also difficult for search engines to interpret and index. Most importantly, providing redundant descriptive text increases the audience that benefits from the original graphical content.

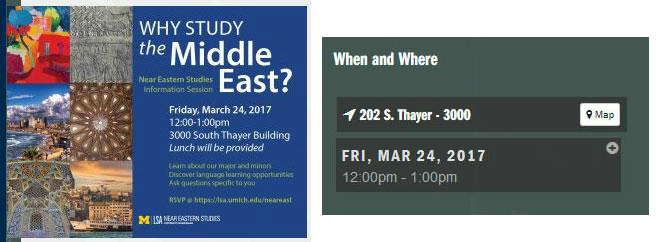
A large flier image shown to scale on a mobile device. This flier was displayed in addition to standard text information within the U-M events system.
PDFs
When creating PDFs include descriptive text when using images. Scanned PDFs, for example, will usually consist of only images. In this case, screen reading technology will not be able to interpret the PDF. An option for improving PDFs such as these is to use Adobe’s pretty good but not always reliable text recognition software. Another option is to recreate or append to the PDF the textual content using Adobe Acrobat’s content editing tools. To learn more, please refer to WebAIM’s article on creating accessible PDFs.
Contrast
Consider text and background color when creating documents, spreadsheets, or images. Light grey text color on a white background can look good to your eye, but this contrast may make the text difficult to distinguish from the background for low vision users. Putting text over a pretty but busy background (on a flier for example) can also have poor contrast. Try to keep the text to background contrast high and clear. With a little know how, you can use color contrast checkers to ensure your document has high and accessible contrast.

An example of text with poor background contrast.
U-M offers resources for people interested in improving accessibility across campus:
- Office of Institutional Equity
- Office of Services for Students with Disabilities
- Web Accessibility Working Group
- https://mcommunity.umich.edu/#group:webaccess
- webaccess@umich.edu
If you would like to read more about accessibility and what you can do to help, WebAIM is a great resource:
